| vue3项目创建步骤,以及项目运行失败的原因和解决方法 | 您所在的位置:网站首页 › vue ui运行不了 › vue3项目创建步骤,以及项目运行失败的原因和解决方法 |
vue3项目创建步骤,以及项目运行失败的原因和解决方法
|
vue3项目创建步骤,以及项目运行失败的原因和解决方法
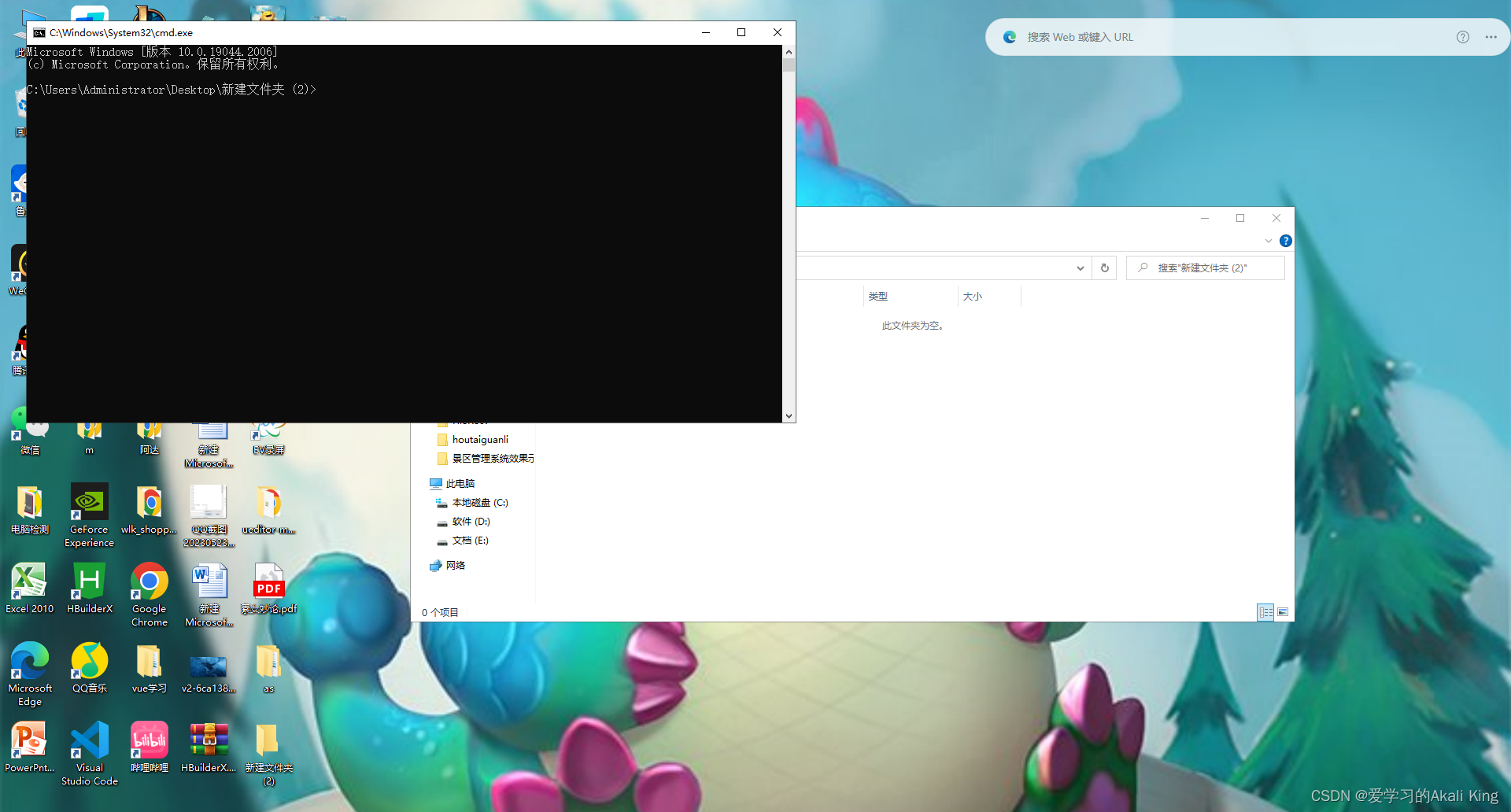
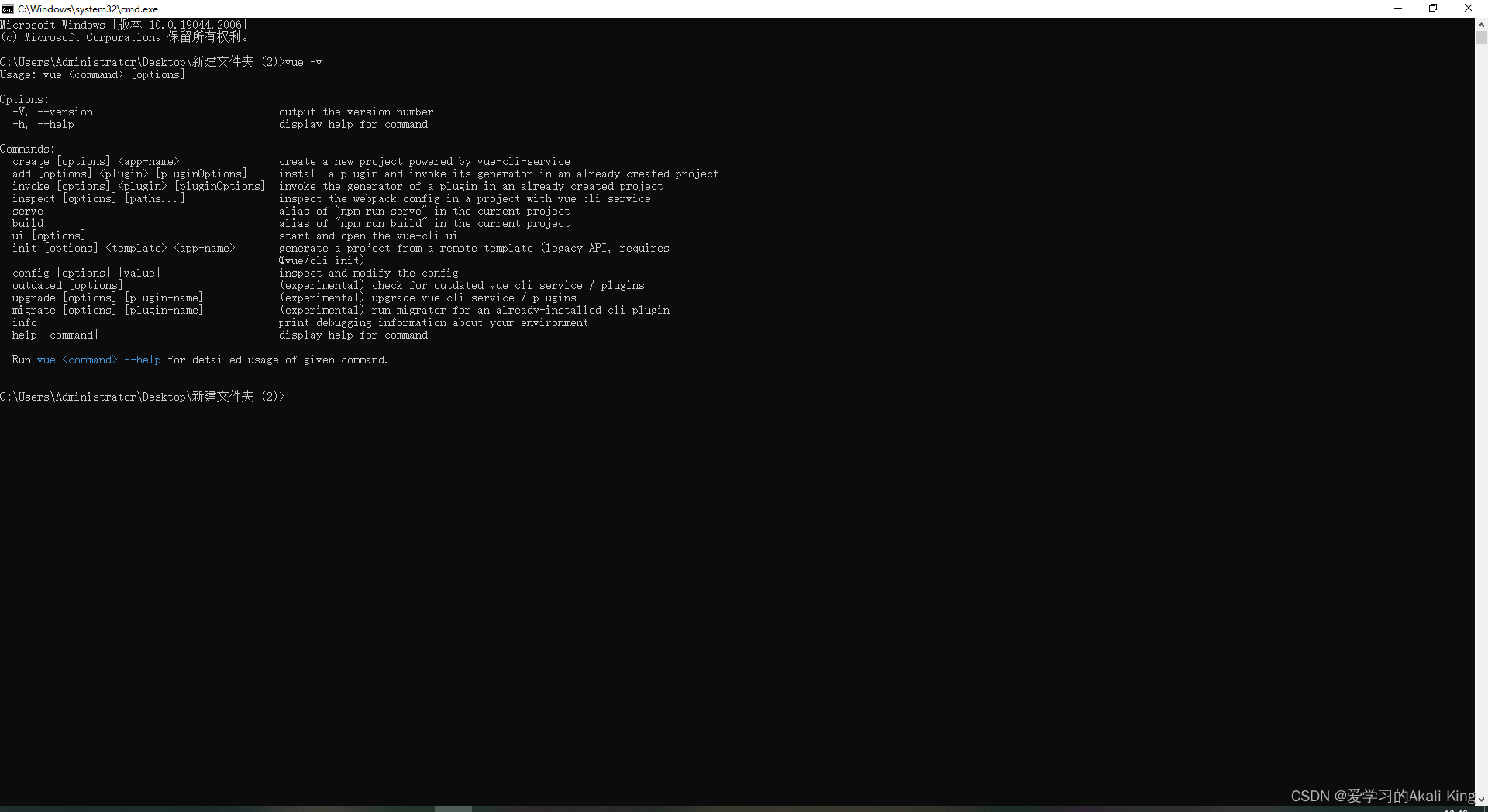
vue3项目创建前提:搭建node.js环境第一步:创建一个空文件夹第二步:打开空文件夹,如图所示第三步:在此输入cmd,并按下回车键,进入命令行。如图所示:第四步:命令行内输入`vue- v`,并按下回车第五步:输入`vue create '项目名字'`,并按下回车第六步:一直回车第七步:等待加载第八步:搭建完成
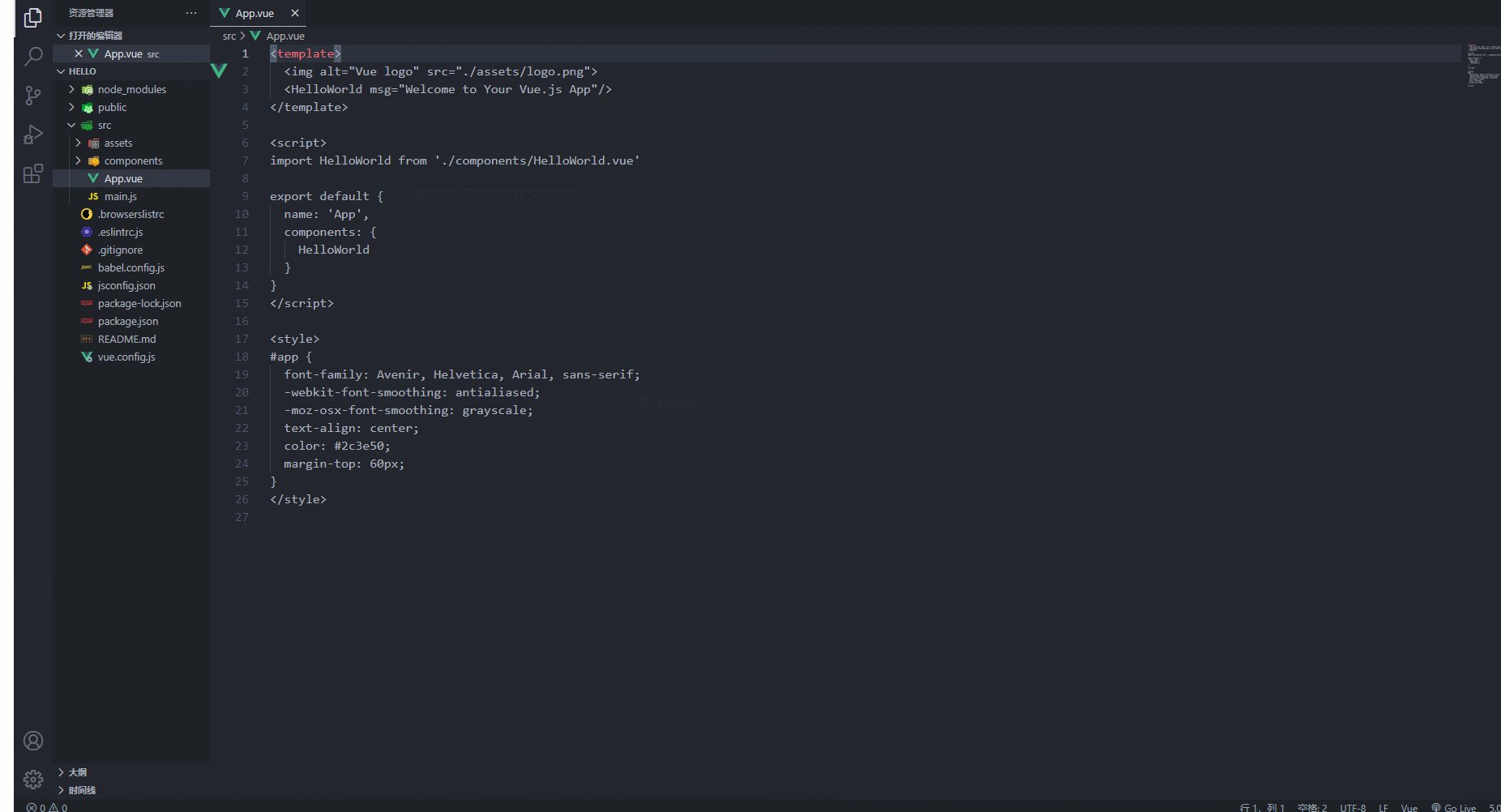
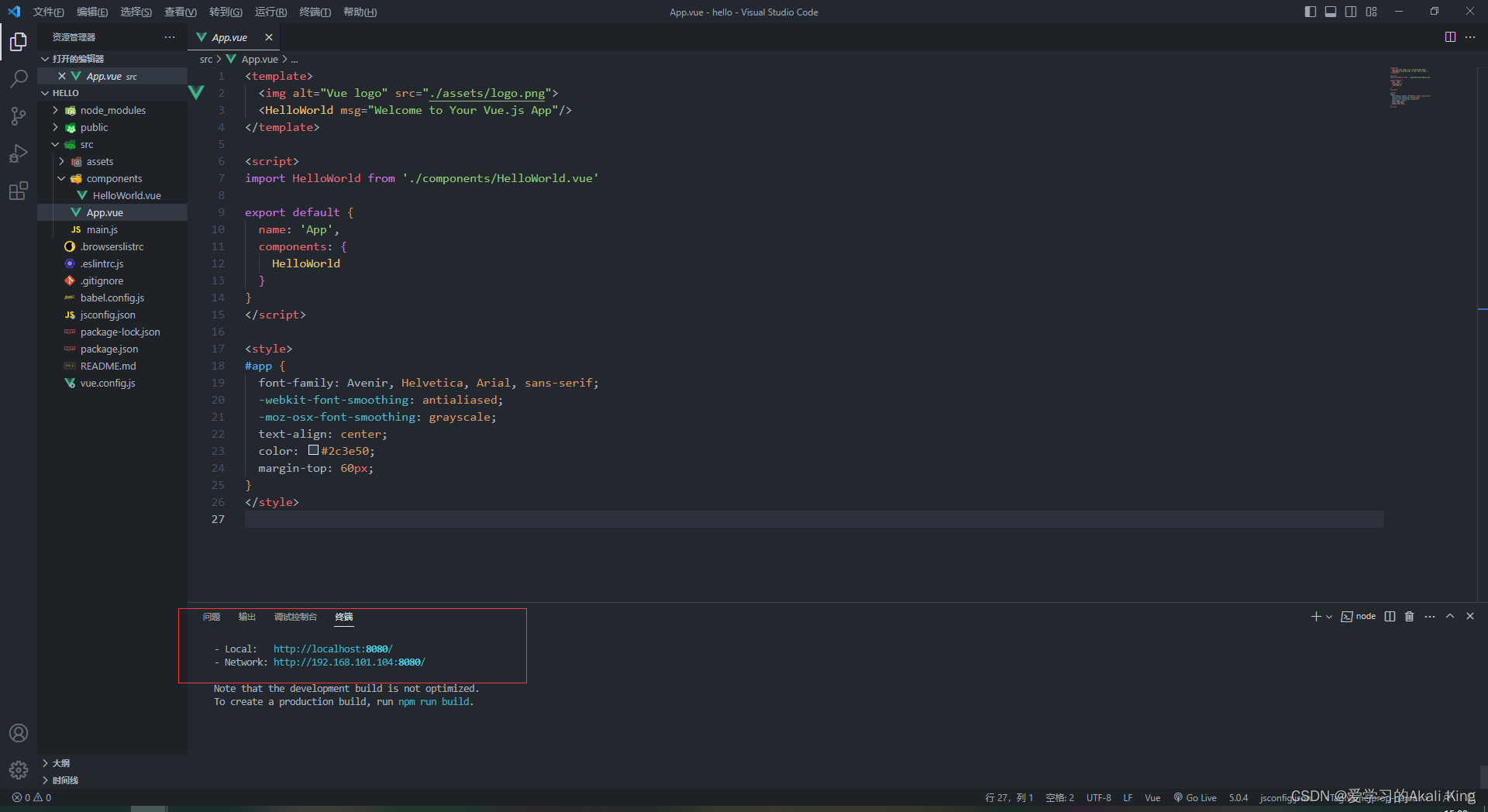
运行项目第一步:我们将创建的hello文件夹拖到vscode中打开App.vue第二步:按下`ctrl+j`键,进入终端第三步:输入`npm run serve`,并按下回车,运行项目
vue3项目创建
前提:搭建node.js环境
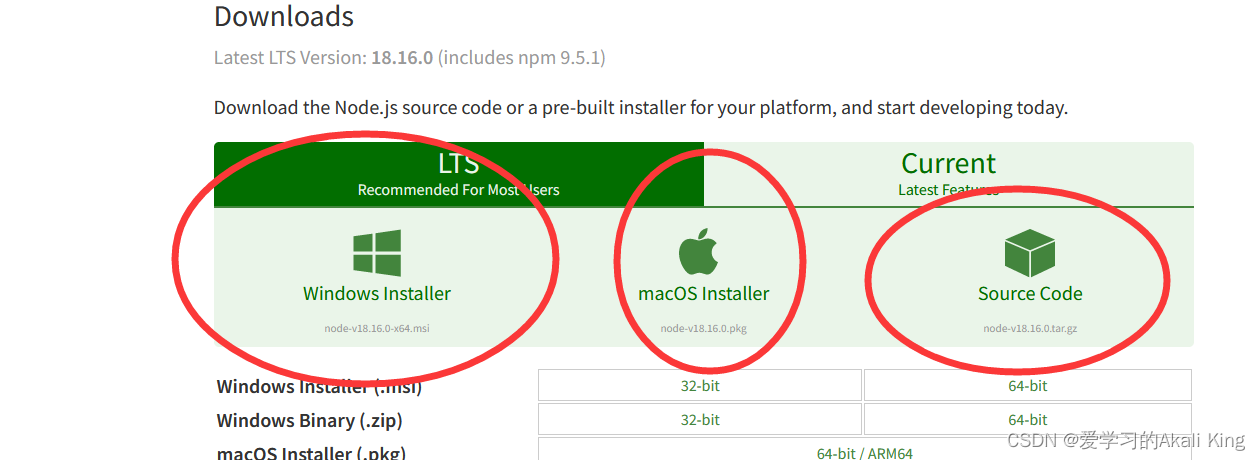
下载安装node.js(https://nodejs.org/en/download),安装时不要安装在C盘Windows+r打开cmd管理工具开始输入命令检查node.js是否安装以及版本号:输入 node -v ,回车,查看node版本号,出现版本号则说明安装成功检npm –v替换npm下载源
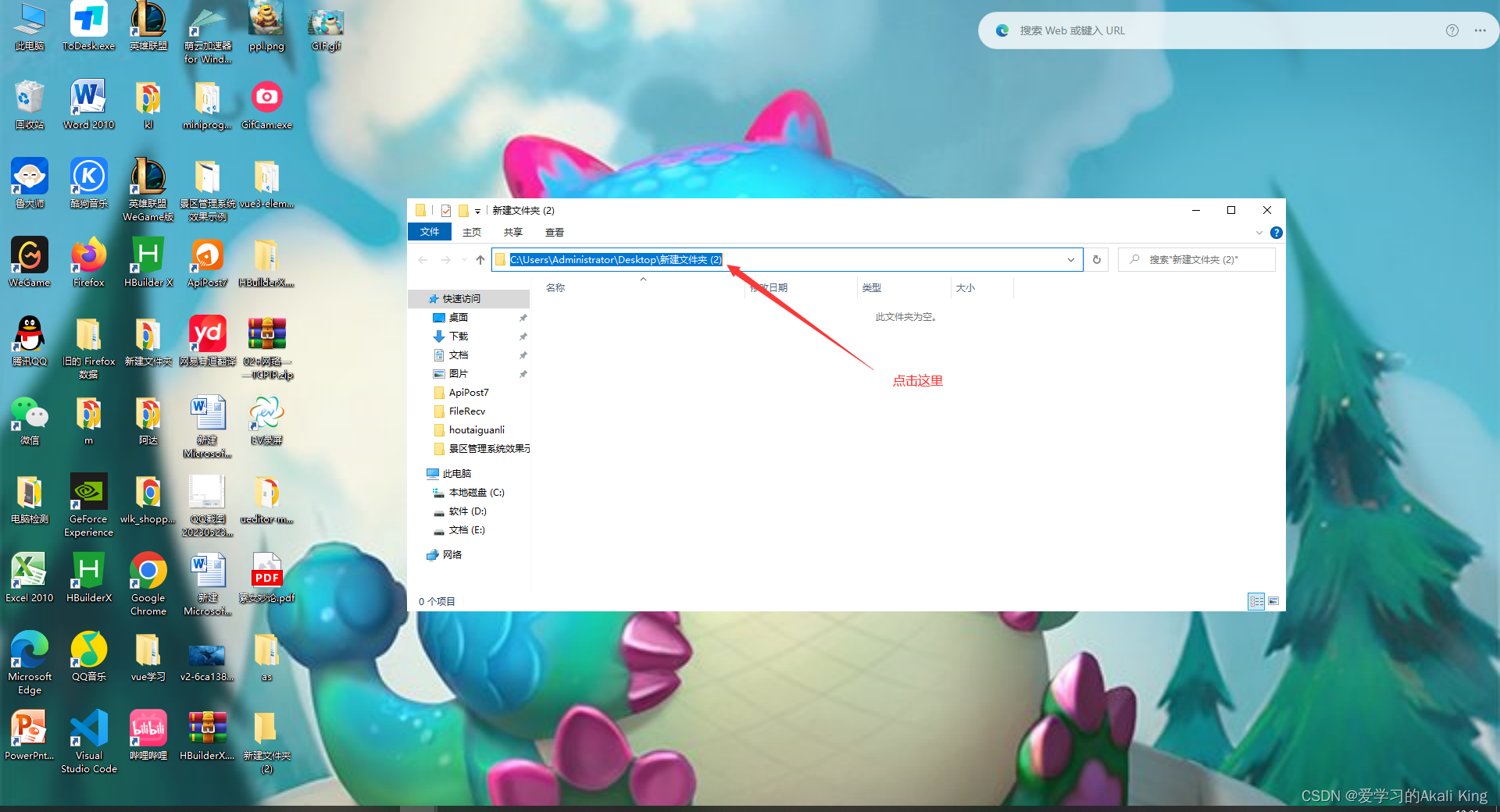
打开网站点击即可下载,下载后安装就行了 在桌面上创建文件夹,默认是创建在了c盘。建议在E盘创建项目,这里只是演示。 ⭐右击鼠标 ==>新建文件夹 如图所示:
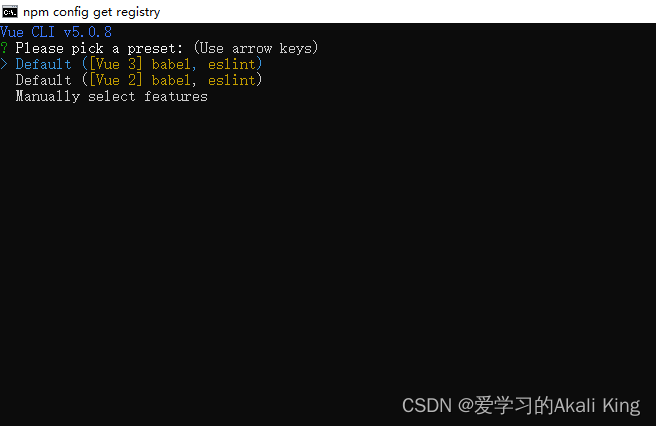
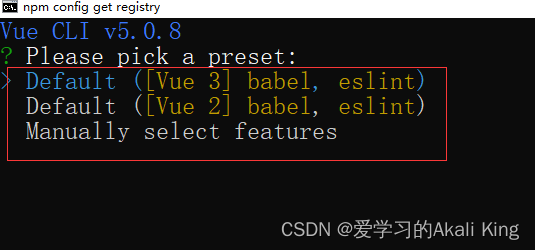
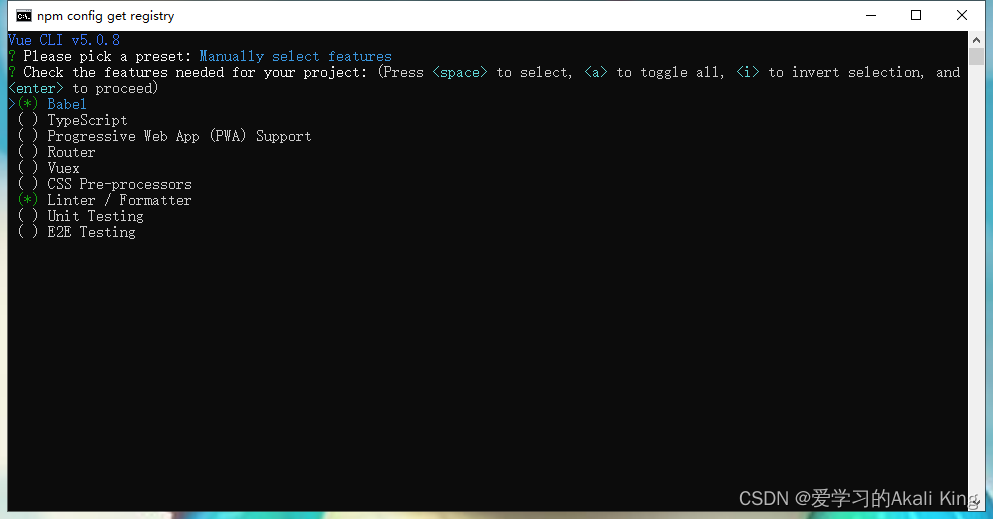
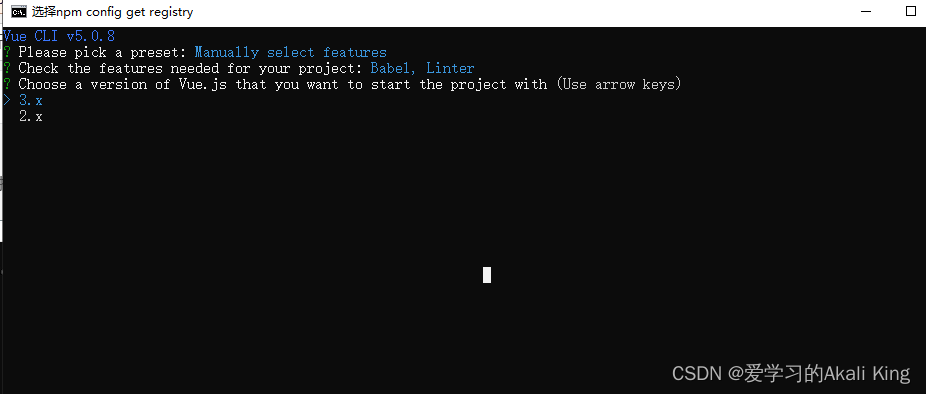
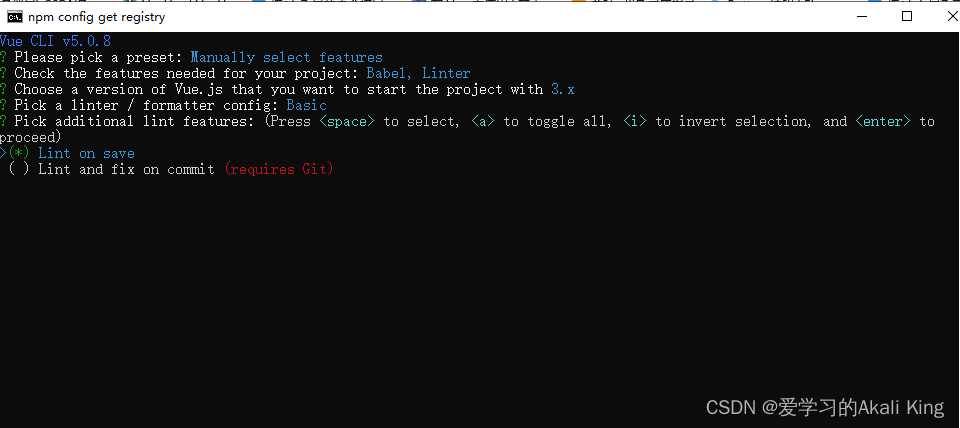
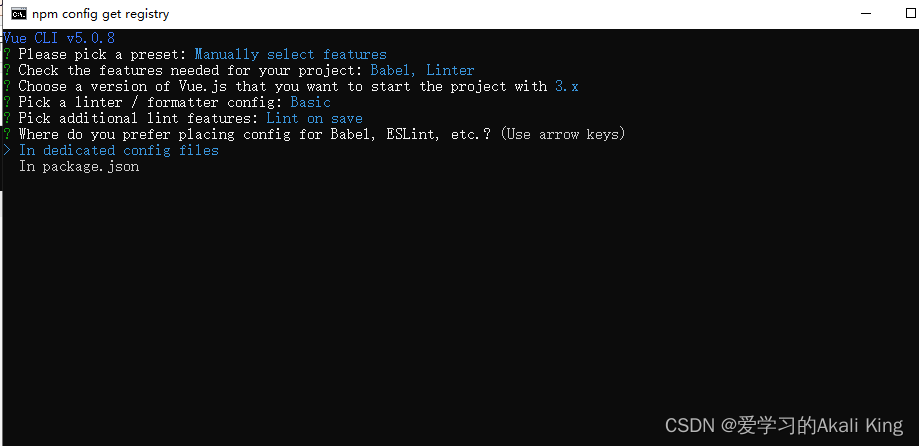
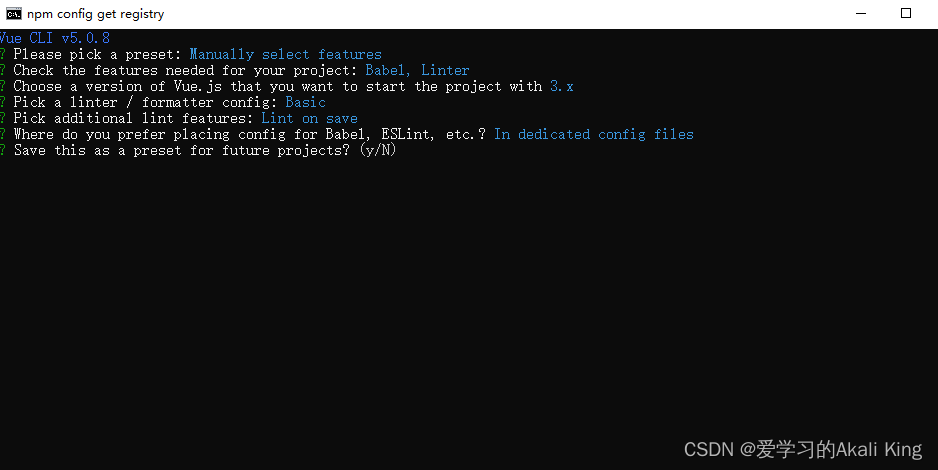
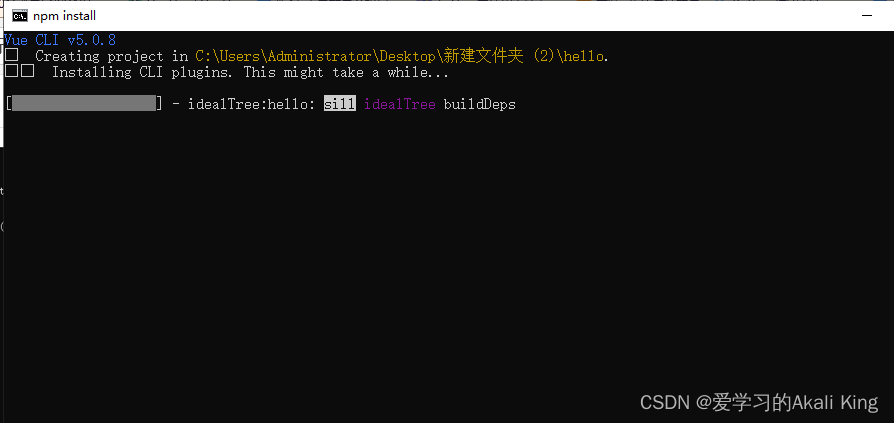
为什么要安装vue-cli3?你可以暂且把vue-cli3当作是创建vue3项目的一个工具。 这一步的作用是为了给我们即将创建的项目取个名字 需要注意的是,这里的的项目名字,用英文,或者拼音,不能用汉字。 我们创建一个名字为hello的项目 输入 : vue create hello并按下回车,进入以下页面: 快速搭建vue3项目() 快速搭建vue2项目 自定义搭建项目 ⭐ Manually select features:手动选择需要的特性,可以根据需要选择所需的特性和插件,包括 Babel、TypeScript、CSS 预处理器、Linter/Formatter、Unit Testing 等。 Default (Vue 3 Preview):默认选项,创建一个 Vue 3 预览版项目,包括 Babel、ESLint、Vue Router、Vuex 等。 Default (Vue 2):创建一个 Vue 2 项目,包括 Babel、ESLint、Vue Router、Vuex 等。 具体选择哪个命令取决于你的项目需求和个人偏好。如果你需要使用 Vue 3 的新特性,可以选择第二个选项,如果你需要使用 Vue 2,可以选择第三个选项,如果你需要自定义项目特性,则可以选择第一个选项。 这里我们选择自定义搭建 用数字键盘旁边的上下键来选择命令,回车进入,并选择所需: 以下画面,一直回车就完事了 出现以下画面的时候,停止回车,等待加载结束
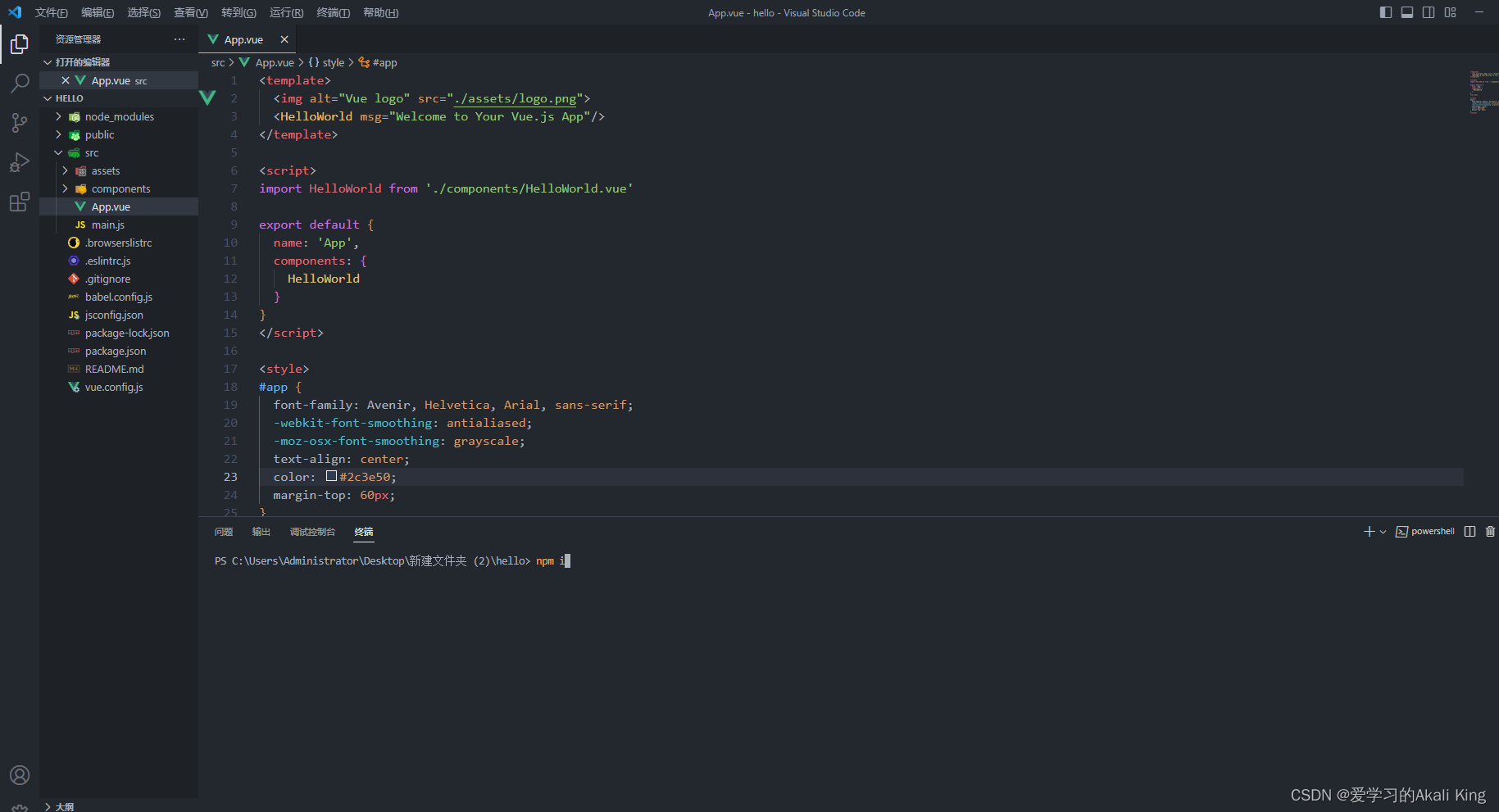
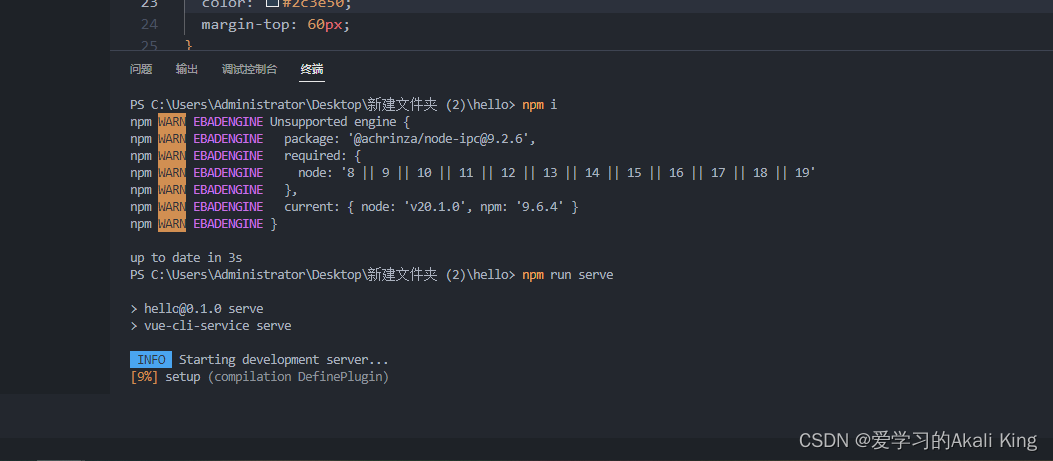
输入npm i 安装依赖,并回车
原因在此
|
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |
 开始搭建vue3 框架
开始搭建vue3 框架



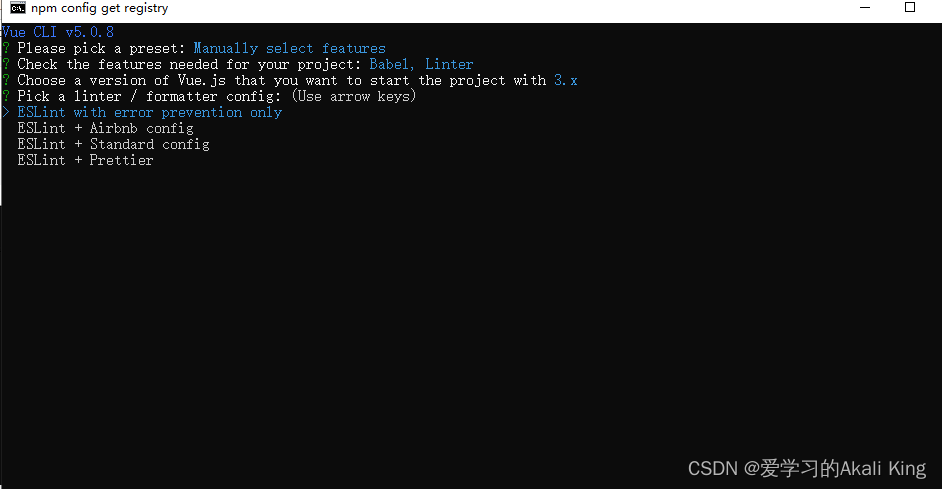
 这边有三句命令可供选择:
这边有三句命令可供选择: 三句话的意思分别是:
三句话的意思分别是:






 出现这个画面,就ok了,可以退出命令行了。
出现这个画面,就ok了,可以退出命令行了。


 ⭐出现这个画面后,等待。。。 然后:
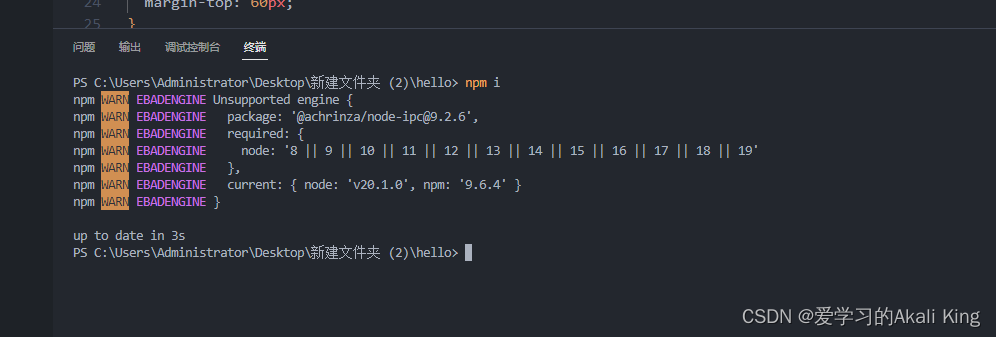
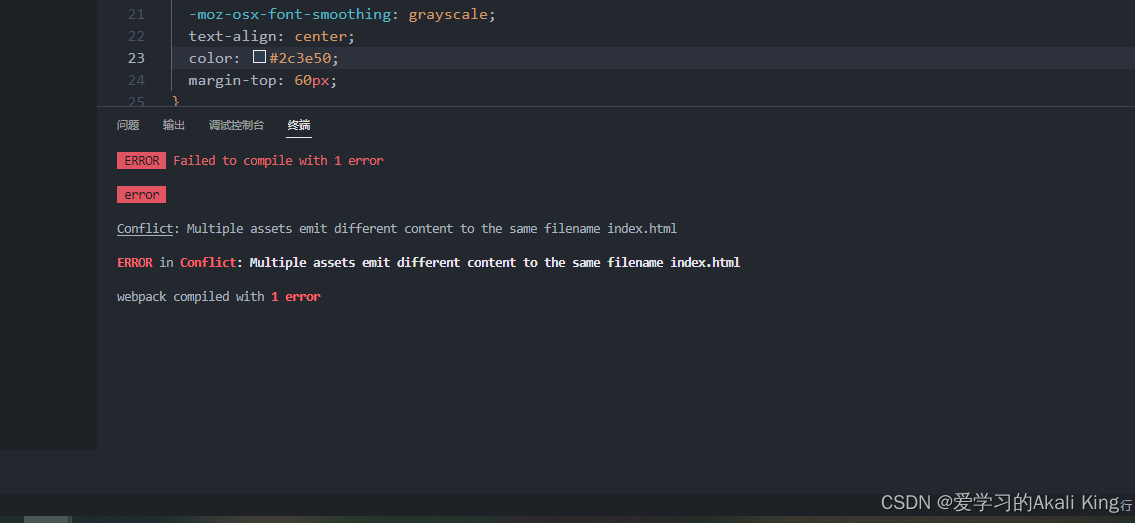
⭐出现这个画面后,等待。。。 然后:  ⭐这里报错了,出现了error,什么原因呢?
⭐这里报错了,出现了error,什么原因呢? ⭐我们创建的hello项目是放在这个文件夹中的,这个文件夹是中文名字,所以报错了。 我们尝试将这个文件夹名字改成英文
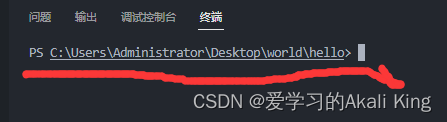
⭐我们创建的hello项目是放在这个文件夹中的,这个文件夹是中文名字,所以报错了。 我们尝试将这个文件夹名字改成英文 ⭐再次打开,并输入npm run serve,回车运行
⭐再次打开,并输入npm run serve,回车运行  保证这条路径没有中文,空格即可
保证这条路径没有中文,空格即可 ⭐按住ctrl键,并点击方框中的链接 出现这个画面,那就是成功搭建了vue3项目,然后正常使用就行了
⭐按住ctrl键,并点击方框中的链接 出现这个画面,那就是成功搭建了vue3项目,然后正常使用就行了